- RED propose un forfait mobile à 11,99 euros par mois pendant 6 mois au lieu de 19.99 euros.
- Virgin Mobile offre un Smartphone gratuitement avec son forfait Télib à 19,99 euros par mois.
- Free pourrait lancer une offre 4G à moins de 19,99 euros par mois prochainement.
Depuis le déploiement des forfaits sans engagement de Free Mobile, une véritable guerre des prix s’est engagée entre les différents acteurs du marché. Quelles sont les nouveautés ? Comment Free va-t-il réagir ?
L’offensive de RED à durée limitée
Red lance une offre flash : le forfait Red à 11,99 euros par mois pendant 6 mois au lieu de 19.99 euros :
SFR lance de nouveau une opération prix cassés avant noël pour faire face à la concurrence féroce de ses rivaux.
Avec ce nouveau #REDdeal, le forfait RED 3Go sans engagement est en promotion à 11,99 euros /mois, au lieu d’habituellement 19,99 euros /mois, pour une durée limitée (jusqu’au 22 Novembre 2013). Si vous souhaitez comparer et consulter tous les forfaits SFR, rendez-vous sur MeilleurMobile.
Ce qui est compris dans le Forfait RED 3Go :
- Les appels illimités 24/24 vers les fixes et mobiles en France Métropolitaine, vers l’Amérique du nord, les DOM (hors Mayotte) et les fixes de 41 destinations *. Limités à 3h maximum par appel, puis facturés hors forfait à 0,38€/min (Voix)
- SMS et MMS illimités vers tous les opérateurs en France métropolitaine (limité à 200 destinataires différents par 24 heures)
- 3Go d’Internet en Dual Carrier (jusqu’à 42 Mbit/s) débit réduit au-delà. Vous pouvez utiliser votre Smartphone en mode modem et Voip (partage de connexion)
- SFR WiFi : vous bénéficiez d’un accès illimité aux 4 millions de hotspots SFR WiFi
L’offensive de Virgin Mobile
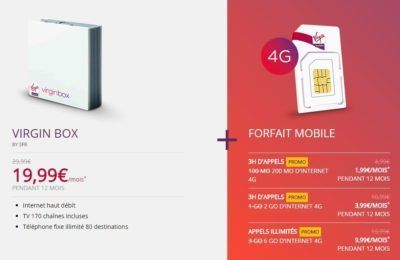
L’offre Smartphone + forfait Télib de Virgin Mobile à 19,99 euros par mois.
Avec Télib, Virgin Mobile entend bien concurrencer ses rivaux en proposant une offre très innovante. Vous n’avez plus besoin d’acheter un Smartphone, Virgin vous en prête un gratuitement si vous souscrivez à son offre sans engagement ! Quand on compare les forfaits sur un comparateur de forfaits mobiles, on s’aperçoit que les offres des concurrents proposent généralement pour le même prix une quantité de data internet beaucoup plus faible (autour de 3Go) et sans aucun téléphone inclus dans l’offre.
Si vous souhaitez comparer et consulter tous les forfaits Virgin Mobile, rendez-vous sur MeilleurMobile.
Ce qui est compris dans l’offre sans engagement Télib de Virgin :
- Vous bénéficiez d’un Smartphone Android prêté gratuitement (Un Acer Liquid Z3 livré avec une garantie 24 mois incluant l’échange ou la réparation du smartphone)
- Vous disposez d’un forfait vous offrant 10Go de 3G+ en France métropolitaine
- Vous avez aussi 1Go d’internet inclus si vous voyagez à l’étranger
- Appels, SMS/MMS illimités en France Métropolitaine vers 199 destinataires maximum par mois
- Appels illimités vers 50 destinations sur fixe et mobile (selon destination)
La contre attaque de Free
Des rumeurs circulent comme quoi Free pourrait lancer très prochainement une offre 4G à moins de 19,99 euros par mois, de quoi détourner encore plus de consommateurs des opérateurs traditionnels.
FAQ
Qu'est-ce que la concurrence libre et parfaite ?
La concurrence libre et parfaite est un système économique où chaque entreprise peut entrer sur le marché en proposant des produits ou services similaires à ceux de ses concurrents. Les consommateurs ont ainsi accès à une variété de choix et peuvent comparer les prix et la qualité des produits offerts. Dans ce système, aucune entreprise ne détient un monopole, ce qui permet une régulation naturelle de l'offre et de la demande.
La concurrence libre et parfaite favorise une saine compétition entre les entreprises, encourage l'innovation et maintient les prix à un niveau équitable pour les consommateurs.
Quelles sont les cinq conditions de la concurrence parfaite ?
La concurrence parfaite est définie par cinq conditions fondamentales. Premièrement, il doit y avoir un grand nombre d'acheteurs et de vendeurs pour qu'aucun acteur n'ait le pouvoir de fixer le prix du marché.
Deuxièmement, les produits doivent être homogènes pour que les consommateurs puissent choisir librement entre différentes marques. Troisièmement, l'accès au marché doit être facile pour permettre l'entrée de nouveaux concurrents potentiels. Quatrièmement, il faut une transparence totale des informations pour que chaque partie connaisse le prix et les caractéristiques des produits échangés. Enfin, l'absence d'intervention gouvernementale ou autre régulation limite les restrictions à la concurrence sur le marché.
Quel est un exemple de concurrence parfaite ?
Un exemple de concurrence parfaite pourrait être le marché des fruits et légumes frais dans une ville. Les producteurs sont nombreux, les produits sont identiques et il y a une transparence totale sur les prix. De plus, aucun acteur ne détient un pouvoir de décision sur le marché, ce qui pousse les entreprises à offrir des produits de qualité à des prix compétitifs pour attirer la clientèle.
Cela crée ainsi une situation où chaque entreprise doit se démarquer afin de rester concurrentielle sur le marché.